Aplikacja web w formie konfiguratora ułatwiającego kompletowanie zestawów do domowej uprawy roślin tzw. growbox. Projekt został wykonany przez zespół naszego software house według koncepcji Klienta od etapu "product design", przez interaktywny prototyp i programowanie. Rozwijamy konfigurator na podstawie danych z narzędzi analitycznych i sugestii klienta. Obecnie produkcyjnie wdrożona jest druga wersja produktu.
Wykorzystane narzędzia i technologie
Część I
Ten wpis zawiera case study projektu MVP aplikacji growcreator.eu. Projekt został wykonany od zera przez nasz zespół przy ścisłej współpracy z Klientem. Aplikacja rozwiązuje problemy konfiguracji i kompletowania optymalnych zestawów do domowej uprawy roślin tzw. growbox. Znacznie ułatwiliśmy ten proces poprzez narzędzie, które „krok po kroku” dobiera najlepszy sprzęt na podstawie zadanych kryteriów i artykułów wybranych we wcześniejszych sekcjach.
Produkt nie ma odpowiednika, co czyni go unikatowym w skali globalnej i plany jego rozwoju skupiają się głównie na rynkach zagranicznych. Największą innowację stawią algorytmy optymalnego doboru takich elementów jak oświetlenie czy wentylacja, które zaimplementowaliśmy na ścieżce konfiguracji zestawu uprawowego.
Harmonogram projektu
Projekt został wdrożony produkcyjnie w pierwszej połowie czerwca 2021 roku. Prace nad wersją MVP trwały nieco ponad pół roku.
listopad 2020 - grudzień 2020: Product Design
grudzień 2020 - styczeń 2021: Projektowanie makiet
styczeń 2021 - marzec 2021: Programowanie pierwszej wersji produktu
marzec 2021 - maj 2021: Testy aplikacji i zmiany na podstawie testów
maj 2021 - czerwiec 2021: Konfiguracja narzędzi analitycznych i wdrożenie produkcyjne
czerwiec 2021: Generowanie ruchu i rozwój aplikacji
Stack technologiczny
- React CRA
- Redux & Redux Thunk
- Redux Persist
- Elastic Search Algolia
- NodeJS Express JS + Redis
- Strapi CMS
1) Product design
Klient trafił do nas znajdując naszą stronę internetową w organicznych wynikach wyszukiwania. Sklep GrowTent działa na rynku od 2012 roku i jest jednym z największych polskich dystrybutorów profesjonalnego sprzętu do uprawy roślin w pomieszczeniach zamkniętych. Podstawowym problemem, jaki Klient chciał rozwiązać była duża liczba rozciągniętych w czasie sesji użytkowników przed skompletowaniem finalnej zawartości koszyka. Zazwyczaj użytkownicy potrzebowali kilkanaście dni na dobór zestawu uprawowego, co również przekładało się na ilość porzuconych koszyków. W tym czasie użytkownicy wielokrotnie powracali do sklepu, prawdopodobnie w międzyczasie przeglądając fora i sprawdzając informacje dotyczące doboru odpowiednich elementów growboxa. Nie zawsze znajdując rzetelne i sprawdzone materiały, często sugerujące dobór niewłaściwych elementów.

Klient chciał uporządkować proces doboru optymalnych elementów growboxa i szukał wykonawcy aplikacji web w postaci konfiguratora zestawu uprawowego, który będzie komunikował się z działającym sklepem na platformie IdoSell. Dodatkowo produkty podpowiadane użytkownikom i wyświetlane przez konfigurator zależały od zaimplementowanych w projekcie algorytmów zapewniających optymalny dobór światła, wentylacji czy przestrzeni uprawowej.
Jako wstępne inspiracje posłużyły nam konfiguratory zestawów komputerowych czy rowerów. W swojej branży produkt nie miał odpowiednika i miał być czymś zupełnie nowym na rynku. Po zapoznaniu się z pomysłem Klienta stworzyliśmy wspólnie diagram funkcjonalności i „user stories” na podstawie, których miał nastąpić odbiór projektu.
2) Projektowanie makiet
Dużym wyzwaniem w projektowaniu UX była nawigacja w serwisie, gdyż idea konfiguratora zakładała dodawanie kolejnych produktów „krok po kroku”, a lista wyświetlanych w kolejnych krokach produktów definiował algorytm na podstawie poprzednich wyborów użytkownika.
Jeden z pierwszych ekranów makiet niskiego stopnia szczegółowości (low-fi mockups)

Uprawa roślin w pomieszczeniach zamkniętych to tylko z pozoru łatwy proces. W rzeczywistości początkujący „growerzy” mają spore problemy z doborem optymalnego sprzętu, przez co efekty ich upraw są dużo gorsze od oczekiwań. Kompletowanie „growboxa” często poprzedzane jest wyszukiwaniem informacji na temat optymalnej ilości światła, rodzajach wentylacji, doborze odpowiedniego podłoża itp.
Makiety stworzyliśmy używając programu AdobeXD. Prototyp zawierał ponad 60 widoków. Część animacji i elementów związanych z wygodą użytkowania dodaliśmy po pierwszych testach aplikacji.

3) Programowanie pierwszej wersji produktu
Na etapie programowania pojawiło się kilka nowych problemów, których nie przewidzieliśmy przed rozpoczęciem projektu. Głównie dotyczyły one komunikacji z API sklepu i ostatecznie zdecydowaliśmy się na użycie Algoli – narzędzia dostępnego w modelu SaaS, które zapewniło poprawne pobieranie produktów.

Na front-endzie wykorzystaliśmy React CRA do renderowania głównych stron w sposób statyczny. Dodatkowo w projekcie użyty został zaawansowany Redux oraz Redux Thunk, dzięki którym obsługujemy asynchronicznie zapytania. Wdrożyliśmy, także pamięć w postaci Redux Persist, aby zapamiętać stan formularza. Ruch kierujemy do zewnetrznego sklepu na platformie IdoSell, gdzie skrypt Javascript tworzy koszyk z produktami gotowymi do zakupu. Algorytm w Redux w sposób zaawansowany weryfikuje parametry produktów i dobiera je w sposób optymalny. Nie pozwala na zakup źle dobranych do siebie produktów.
Backend jest synchronizowany z zewnętrznych narzędziem Elastic Search Algolia, które indeksuje produkty i umożliwia błyskawicznie przeszukiwanie bazy danych po wielu parametrach. Synchronizacja odbywa się za pomocą NodeJS Express JS + Redis do kolejkowania zapytań o synchronizację do back-endu IdoSell. Pierwotnie zamierzaliśmy wykorzystać API IdoSell, ale uniemożliwiało ono konstruowanie warunków AND OR.
Aplikacja została również wyposażona w CMS w postaci Node.js oraz Strapi CMS do dodawania treści wraz z modułem edytorskim.
4) Testy aplikacji i zmiany na podstawie testów
Pierwsza wersja produktu pozwalała użytkownikom skonfigurować zestaw uprawowy i złożyć zamówienie w sklepie, jednak sporym problemem okazała się nawigacja w serwisie. Duża część przycisków w menu jest nieaktywna do momentu przejścia przez użytkownika kolejnych kroków. Osoby, które testowały aplikacje zgłaszały, że potrzebne są komunikaty wyjaśniające użytkownikom, dlaczego nie mogą wykonać określnych wyborów.
Zdecydowaliśmy się dodać przy nieaktywnych komponentach wyskakujące okienka tzw. Poppery z biblioteki MaterialUI, na której oparty jest front-end aplikacji. Do przycisków „Pomiń sekcję” dodaliśmy automatyczne komunikaty o tym, że użytkownik nie musi dokonywać w tym miejscu żadnego wyboru i może przejść dalej. Dodatkowo wyróżniliśmy również komunikaty i sugerowane przez konfigurator wybory.
Testy i wdrożenia na ich podstawie trwały około 1,5 miesiąca. Po wykonaniu tego etapu aplikacja była gotowa do wdrożenia produkcyjnego. Oczywiście zakładaliśmy, że część błędów i ulepszeń będzie trzeba wykonać na podstawie danych z narzędzi analitycznych.
5) Konfiguracja narzędzi analitycznych i wdrożenie produkcyjne
W projekcie zaimplementowaliśmy skrypty śledzące za pomocą wcześniej skonfigurowanej aplikacji Google Tag Manager. Oprócz narzędzi do analityki dodaliśmy także aplikacje umożliwiające tworzenie map ciepła i nagrywanie sesji użytkowników. Zebrane dane służą do rozwoju produktu i zmian poprawiających komfort użytkowników.

W aplikacji śledzimy większość zdarzeń takich jak kliknięcia przycisków, dodanie produktów do koszyka, przejście do kasy. Eventy mierzone są zarówno z poziomu Google Analytics, jak i Pixel Facebook. Analiza zdarzeń pozwala lepiej segmentować ruch i tworzyć dokładniejsze grupy odbiorców.
6) Generowanie ruchu i rozwój aplikacji
Już na etapie koncepcji produktu zakładaliśmy, że ruch w aplikacji będzie bazował na remarketingu użytkowników, którzy wcześniej odwiedzili sklep online i nie dokonali zakupu. Z dużym prawdopodobieństwem takie osoby miały problem z samodzielnym skompletowaniem odpowiedniego zestawu uprawowego. Konfigurator przeprowadza je przez ten proces „krok po kroku” jednocześnie edukując w zakresie doboru odpowiednich rozwiązań i podpowiadając pasujące produkty.
7) Biurowy growbox
W ramach projektu sami także skompletowaliśmy growbox w biurze, który posłużył nam do uprawy papryczek chili.

Część II
Poniżej opisałem proces rozwoju i zmian w wersji MVP (Minimum Viable Product) wdrożonych na podstawie wytycznych klienta, które powstały w oparciu o dane z narzędzi analitycznych. Z tego wpisu dowiesz się jakie ulepszenia wprowadziliśmy w nowej wersji produktu wykorzystując mapy ciepła, nagrywanie sesji użytkowników czy dane z Google Analytics.
Produkcyjne wdrożenie wersji MVP i generowanie ruchu
Od początku zakładaliśmy, że pierwsza wersja MVP produktu nie będzie jego ostatnią odsłoną. Projekt nie ma odpowiednika na rynku, duża część zaimplementowanych funkcjonalności była innowacyjna i wymagała weryfikacji w środowisku produkcyjnym, generując ruch realnych użytkowników. Większość naszych założeń potwierdziła się w praktyce, jednak analityka pokazała też problemy użytkowników, których nie przewidzieliśmy projektując aplikację.

Ruch w aplikacji był generowany z wielu źródeł. Grupy odbiorców stworzyliśmy zarówno z osób pierwszy raz spotykających się z brandem klienta, jak i wdrożyliśmy kampanie remarketingowe wśród użytkowników, którzy wcześniej odwiedzili sklep online. Firma GrowTent jest jednym z liderów w swojej branży na rynku polskim i popularnym wyborem dla kupujących z całej Europy, więc mieliśmy odpowiednią ilość danych z różnych geolokalizacji, aby na tej podstawie wspólnie z klientem rozwijać projekt.
Dane z narzędzi analitycznych
Przed uruchomieniem konfiguratora skonfigurowaliśmy podstawowe skryty śledzenia, jak Hotjar, Google Analytics czy Pixel Facebook. Całość została zaimplementowana przez Google Tag Manager.
Aplikacje zbierały dane przez kilka miesięcy. Przez ten czas wspólnie z klientem optymalizowaliśmy kampanie i przygotowywaliśmy pakiet zmian do wdrożenia w kolejnych sprintach.
Wdrożenie GrowCreator V1
Klient od początku projektu brał aktywny udział w procesie developmentu. Dzięki danym analitycznym i ponad 10-letniemu doświadczeniu w branży oraz znajomości jej specyfiki, zespół klienta mógł precyzyjnie określić potrzeby użytkowników, a następnie przełożyć je na logikę działania aplikacji. Nam pozostało zaopiniowanie tych sugestii zmian i zaproponowanie rozwiązań UX, a następnie stworzenie prototypu i finalnej wersji konfiguratora.

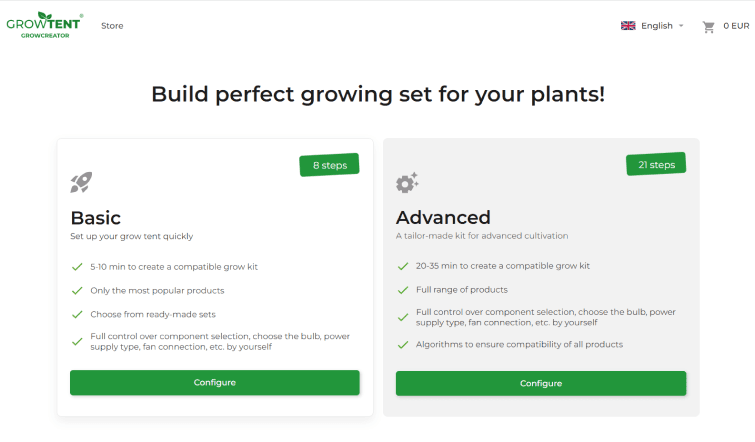
Główną sugestią klienta było podzielenie konfiguratora na dwie ścieżki:
- Podstawowa - składająca się z 8 kroków, z których część zawierała gotowe zestawy produktów z danej sekcji. Konfiguracja trwa 5-10 minut i jest dedykowana mniej zaawansowanym użytkownikom, którzy nie potrzebują pełnej “customizacji” zestawu uprawowego.
- Zaawansowana - składająca się z 21 kroków. Konfiguracja trwa 20-35 minut i jest dedykowana zaawansowanym użytkownikom, którzy chcą mieć pełną kontrolę nad doborem podzespołów i dostęp do pełnej oferty produktów ze sklepu. Dodatkowo w tej ścieżce użytkownicy mogą dodawać parametry części zestawu, które już posiadają. W ten sposób umożliwiamy dobranie przez konfigurator do posiadanych podzespołów odpowiednich produktów w kolejnych krokach - algorytm na podstawie wprowadzonych danych wyświetla określone komponenty zestawu.
Dokonaliśmy też znacznych zmian na poziomie UX. Przebudowaliśmy header tak, aby użytkownicy widzieli kolejne kroki do wykonania czy zmieniliśmy układ filtrów i sposób wyświetlania najważniejszych informacji.
Podsumowanie
Druga wersja produktu wymagała zmian zarówno na poziomie front-end, jaki i back-end. Jednak nie były to modyfikacje wpływające znacząco na koncepcję i logikę działania aplikacji, więc całość udało się wdrożyć w 3 dwutygodniowych sprintach. Tak sprawne wdrożenia w aplikacji i jej szybki rozwój to głownie wynik precyzyjnych wytycznych ze strony klienta, a także solidnych podstawa projektu wdrożonych w wersji MVP.
Obecnie w nowej wersji wdrożyliśmy analitykę i badamy pierwsze dane z narzędzi, które posłużą do implementacji kolejnych zmian optymalizujących działanie konfiguratora.
Poprzedni projekt
Konsorcjum migracyjne - strona www. i platforma edukacyjna
Kolejny projekt
Signor Leone - konfigurator garniturów szytych na miarę