Global Parts - platforma e-commerce dla dostawcy używanych części samochodowych
E-commerce, Web development, UX/UI
Projekt dotyczący stworzenia platformy e-commerce dla firmy GlobalParts, dostawcy oryginalnych używanych części samochodowych na rynku europejskim. GlobalParts, który wcześniej korzystał z platform takich jak eBay czy Allegro, zdecydował się na rozwój własnej, spersonalizowanej strony internetowej. Celem była nie tylko poprawa sprzedaży, ale także budowanie silnej, niezależnej marki, która zapewnia klientom bezpieczeństwo zakupów.
Wykorzystane narzędzia i technologie
Projekt miał na celu utworzenie platformy e-commerce dla istniejącego już na rynku sklepu GlobalParts, który zajmuje się sprzedażą oryginalnych używanych części samochodowych na rynku europejskim. Wcześniejsze doświadczenie było dużym ułatwieniem pod kątem znajomości użytkowników sklepu, ich zachowań oraz posiadanych statystyk i danych dotyczących sprzedaży. Jednak było to jednocześnie wyzwanie dla naszego zespołu, aby nowa platforma odpowiadała jakością wyrobionej już renomie klienta.
Wcześniej klient prowadził swoją działalność za pośrednictwem eBay oraz Allegro. Był rozpoznawalnym sprzedawcą w swojej branży. Nowa, spersonalizowana strona e-commerce została stworzona aby zwiększyć sprzedaż, obniżyć koszty prowadzenie sklepu oraz być niezależnym od wyżej wymienionych marketplaców. Ważnym aspektem dla klienta było również stworzenie niezależnej marki, która zapewnia jakość i bezpieczeństwo zakupów swoim kupującym.
Faza Discovery
Pierwszym etapem prac nad projektem było przeprowadzenie researchu i sprawdzenie konkurencji pod kątem rozwiązań stosowanych w sklepach, a także struktury czy wyglądu strony. Kilka wybranych stron zostało poddanych głębszej analizie mającej na celu ustalić strukturę najważniejszych podstron oraz sposób wyszukiwania produktu. Wnioski wyciągnięte z tej fazy projektu pomogły nam zbudować najważniejsze funkcjonalności na stronie.
Kolejnym etapem było przeprowadzenie warsztatów z klientem, które miały na celu zwiększenie naszej wiedzy na temat oczekiwań co do finalnego produktu, czyli sklepu internetowego. Uzyskaliśmy niezbędne informacje dotyczące użytkowników dotychczasowego sklepu, jakie zmiany względem poprzedniej wersji byłby dla nich niezbędne, aby zbudować zaufanie do firmy GlobalParts. Podczas warsztatów skupiliśmy się na dwóch ważnych aspektach: poznaniu dokładnej wizji sklepu oraz poznaniu użytkowników. Wnioski, które pojawiły się podczas myślenia o potrzebach oraz potencjalnych problemach podczas robienia zakupów pomogły nam w stworzeniu odpowiednich sekcji na poszczególnych podstronach.


Projektowanie
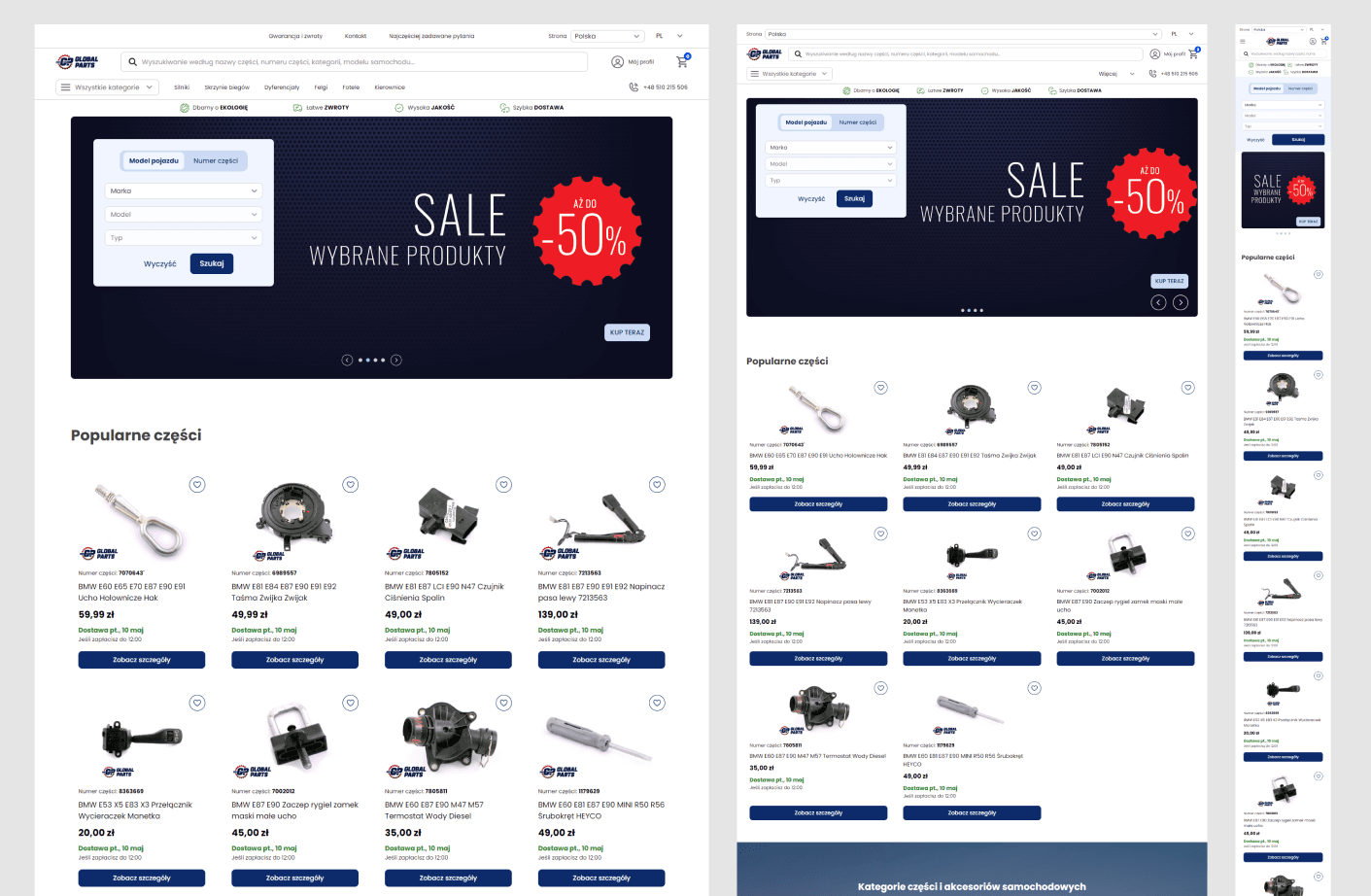
Po analizie poprzedniej fazy projektu rozpoczęliśmy projektowanie makiet niskiej szczegółowości. Najważniejszą funkcjonalnością było zaprojektowanie intuicyjnej wyszukiwarki oraz zaprojektowanie procesu wyboru części w taki sposób aby zapewnić użytkownikowi kompatybilność części z jego samochodem, dzięki czemu minimalizujemy ryzyko pomyłki. Wyszukiwanie zostało rozwiązane na dwa sposoby. Pierwszy z nich to klasyczne przeklikiwanie się przez katalog kategorii i na późniejszym etapie kupowania produktu pokazywanie informacji o potrzebie sprawdzenia zgodności części z wersją samochodu. Drugie rozwiązanie to wyszukiwarka, do której od razu wprowadza się dane samochodu oraz szukaną część. Na rynek brytyjski zostało wprowadzone także wyszukiwanie po numerze rejestracyjnym pojazdu.
Po akceptacji klienta makiet lo-fi, przeszliśmy do projektowania makiet wysokiej szczegółowości, gdzie skupiliśmy się na wizualnym aspekcie projektu oraz dopracowywalismy poszczególne funkcjonalności w zależności od uwag klienta. Wymagania wizualne jakie miały zostać spełnione to prostota, czystość i przejrzystość. Istotną rzeczą była także responsywność strony. Z uwagi na to, że użytkownicy często korzystają ze sklepu na urządzeniach mobilnych trzeba było odpowiednio rozplanować i ułożyć najważniejsze elementy na stronie. Po zaakceptowaniu projektów strony zespół projektowy wspierał pracę developerów zmieniając i dostosowując wygląd pod nowe wymagania.

Programowanie i testowanie
Po zakończeniu procesu projektowania UX/UI, przeszliśmy do etapu programowania, w którym nasz zespół rozpoczął pracę nad aplikacją, kładąc główny nacisk na wykorzystanie Next.js. Skoncentrowaliśmy się na integracji z platformą klienta opartą na WordPressie, wraz z WooCommerce i systemem magazynowym klienta. Wdrożone technologie zapewniły optymalną wydajność, a także spójną i atrakcyjną prezentację danych dla użytkownika. Ważną rolę odegrało testowanie QA, obejmujące testy jednostkowe, integracyjne, funkcjonalne, wydajnościowe oraz testy pod kątem urządzeń mobilnych. Ciągłe iteracyjne testowanie pozwoliło na szybkie identyfikowanie i eliminowanie potencjalnych błędów, zapewniając kompleksowe przemyślenie produktu i osiągnięcie najwyższej jakości finalnego rezultatu.
Wybór technologii i narzędzi
Przy realizacji projektu GlobalParts, wykorzystaliśmy istniejącą infrastrukturę klienta, która korzystała z platformy WordPress w połączeniu z WooCommerce oraz dodatkowo API systemu zarządzania magazynem (WMS). Naszym kluczowym zadaniem było opracowanie efektywnej i responsywnej warstwy frontendowej, która wymagała ścisłej współpracy z zespołem odpowiedzialnym za backend.
Wybraliśmy do tego celu framework Next.js w wersji 14 z App Routerem, co pozwoliło nam na generowanie stron po stronie serwera. Takie podejście nie tylko znacząco poprawia wyniki SEO sklepu, ale również ułatwia pracę deweloperom dzięki łatwiejszej implementacji i zarządzaniu kodem. Dzięki tej strategii zdołaliśmy stworzyć skalowalne i łatwe w utrzymaniu rozwiązanie, które doskonale współgra z założeniami i potrzebami naszego klienta.
W kwestii stylowania wybór padł na framework Tailwind CSS, który pomógł zapewnić elastyczność i skuteczność w stylizowaniu interfejsu użytkownika, unikając jednocześnie nadmiaru zbędnego kodu. Użyliśmy również biblioteki Headless UI do zarządzania interaktywnymi elementami jak pop-upy czy comboboxy który idealnie współgra z Tailwind'em, dodatkowo oferuje szerokie możliwości personalizacji wyglądu, jednocześnie zapewniając intuicyjność i dostosowanie dla użytkowników.
Do zarządzania formularzami wdrożyliśmy bibliotekę React Hook Form razem z Yup dla walidacji danych, a stan aplikacji kontrolowaliśmy przy pomocy Zustand, co uprościło zarządzanie globalnym stanem i wymianę informacji między komponentami. Integracja z React Query pozwoliła na efektywne odświeżanie i ładowanie danych, co pozytywnie wpłynęło na responsywność i poprawiło ogólne doświadczenia użytkowników z aplikacją.

Usprawnienia dla użytkowników
Wprowadziliśmy kilka znaczących usprawnień w aplikacji, które znacząco poprawiają doświadczenia użytkowników. Implementacja logowania za pośrednictwem popularnych usług takich jak Google, Facebook oraz Apple nie tylko upraszcza proces tworzenia konta, ale również zwiększa bezpieczeństwo i szybkość dostępu do serwisu. Ponadto, implementacja płatności poprzez Google Pay i Apple Pay, sprawia, że cały proces zakupowy staje się jeszcze szybszy i bardziej komfortowy.
Dodatkowo intuicyjnym rozwiązaniem jest wprowadzona przez nas funkcja dodawania informacji o swoim pojeździe do profilu użytkownika. Dzięki temu, system automatycznie może wyświetlać informacje o częściach kompatybilnych z pojazdem, co znacznie ułatwia zakupy, minimalizuje ryzyko pomyłki podczas zamawiania i zwiększa zaufanie do naszej platformy. W ten sposób nie tylko poprawia to personalizację ofert, ale również przyczynia się do lepszej konwersji w procesie zakupowym.
Poza tym, zaimplementowaliśmy takie funkcje jak lista życzeń, która ułatwia planowanie zakupów i umożliwia monitorowanie dostępności produktów, opcję wyszukiwania części za pomocą ich numerów identyfikacyjnych, co przyspiesza proces znajdowania potrzebnych komponentów. Dodatkowo, na jednym z marketów wprowadziliśmy funkcję dodania pojazdu poprzez numer rejestracyjny, co pozwala na łatwe zarządzanie informacjami o pojeździe i automatyczne wyszukiwanie kompatybilnych części.
Napotkane wyzywania
W trakcie procesu programowania napotkaliśmy różnorodne wyzwania, które wymagały kreatywnych podejść i skutecznych rozwiązań. Zidentyfikowanie tych trudności stanowiło istotny etap w doskonaleniu produktu. Dzięki konsekwentnemu podejściu udało się skutecznie przeciwdziałać napotkanym problemom.
Internacjonalizacja - Zadaniem było obsłużenie sześciu różnych rynków na osobnych domenach z dedykowanymi wersjami językowymi, stawiając przed nami wyzwanie efektywnego zarządzania wielojęzycznością i nawigacją.
Rozwiązanie: Postanowiliśmy skorzystać z biblioteki i18next, umożliwiającą elastyczne tłumaczenia i tworzenie osobnych ścieżek dla każdego języka. Dzięki i18next udało się skutecznie zoptymalizować nawigację, poprawić SEO dla poszczególnych domen i zapewnić użytkownikom spersonalizowane doświadczenie zgodne z ich preferencjami językowymi.
Optymalizacja interfejsu - W trakcie projektu pojawiła się istotna kwestia dotycząca optymalizacji interfejsu z uwagi na ilość danych, co stawiało wyzwanie w zapewnieniu płynności użytkowania całej aplikacji. Z dużą ilością informacji konieczne było znalezienie sposobu, aby interakcje były szybkie i intuicyjne, niezależnie od obciążenia treścią.
Rozwiązanie: Zdecydowaliśmy się skorzystać z mechanizmów dostępnych w Next.js. Wykorzystanie funkcji takich jak loading view, optimistic updates oraz inteligentnego wczytywania danych przed interakcją użytkownika (prefetching) przyczyniło się do płynności interfejsu. Dzięki tym usprawnieniom użytkownicy mogli doświadczyć poprawy w odczuciu wydajności i responsywności strony.
Poprzedni projekt
HR Hints - strona dla firmy świadczącej usługi HR